Enhance SEO ratings with Social Meta Tags
In this blog post, I go over my learning about the techniques available to improve SEO visibility when sharing your blog/webpages on different social media.
 Credit: Wikipedia
Credit: Wikipedia Open Graph (OG) Protocol#
The Open Graph protocol is a set of standards developed by Facebook (now Meta) to standardize the use of metadata within a webpage. It defines a set of meta tag properties for defining contents like title, description, image, URLs, etc., to represent an entity that can be referred to by social media websites to render that particular page.
- It is adopted by many social media sites and platform applications.
- It is developer-friendly as it uses the HTML
<meta>tag to define the OG properties for the webpage. - The standard supports different webpage objects like Articles (News/Blog) and media objects like Audio, Video.
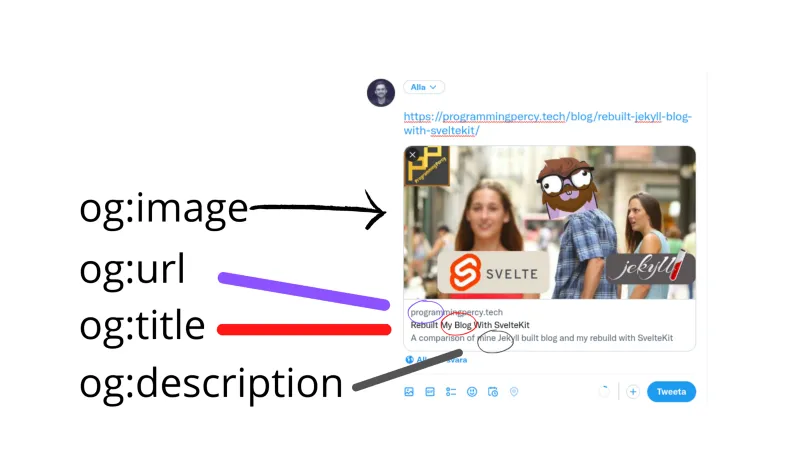
Social Meta Tags:#
You can refer to the Open Graph site to find the complete list of properties.
To define a tag for your website, you will need to use the HTML meta tag as shown below.
The
OG Format:
<meta property="og:<key>" content="<value>" />Some metadata properties contain metadata of its own field. For example, consider the following code snippet:
<meta property="og:video" content="https://example.com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />The og:video:width and og:video:height are properties related to the og:video content. In the case of the above example, these properties will help social media websites render the video in a developer-specified resolution to avoid any aspect ratio issues.

Twitter's Additional Tags#
Twitter (now X) also uses the OG format to display content and, in addition, it offers its own set of meta tags for developers to render content on the platform.
You can find the complete list of available properties in their official documentation.
Common Tags for your Website#
<!-- Open Graph Protocol -->
<meta property="og:site_name" content="RDS's Blog" />
<meta property="og:title" content="{data.post.title}" />
<meta property="og:type" content="article" />
<meta property="og:type" content="{data.post.description}" />
<meta property="og:image" content="{data.post.metadata.cover}" />
<meta property="article:published_time" content="{data.post.metadata.date}"/>
<!-- Twitter -->
<meta name="twitter:card" content="summary_large_image">Evaluate SEO Ratigs#
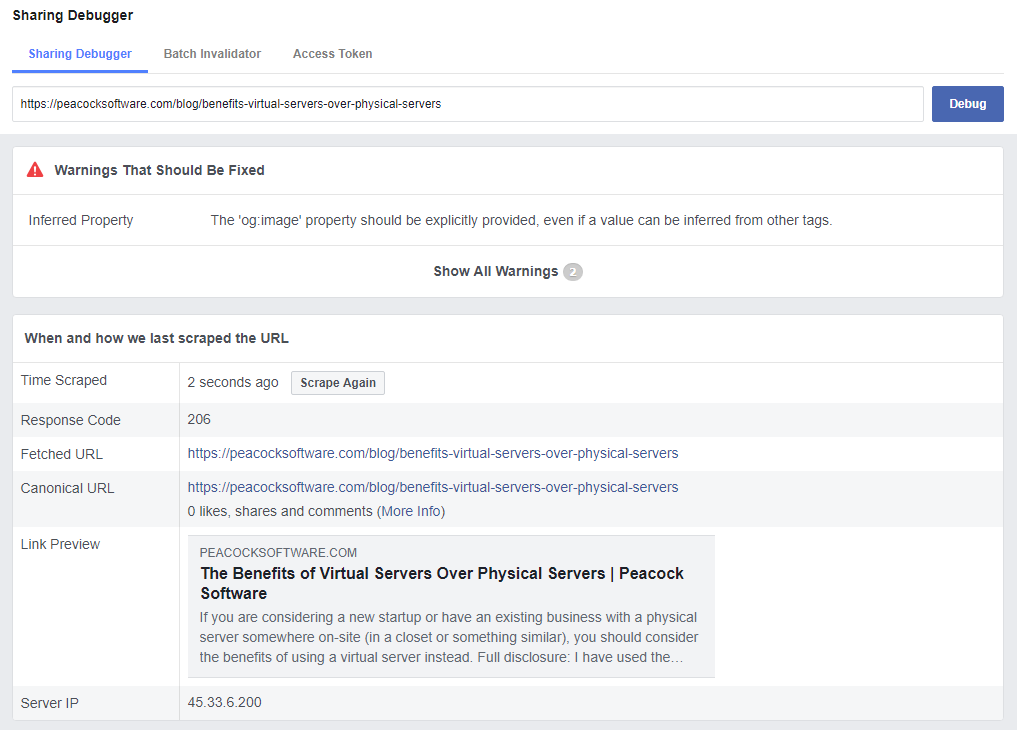
Facebook Sharing Debugger: This tool lets you visualize how a webpage will be rendered on Facebook platform while sharing the link to the page. This is a great tool as it provides quick analysis and breakdown for the website contents.